15
Окт 2020
Lottie Particles
Case: Create an abstract particle animation transforming into a heart. Which will be used as an element of the interface of the self-development application. The main difficulty of the task is that it must be implemented with Lottie.js
Presented a solution, with limited use of shapes and effects.

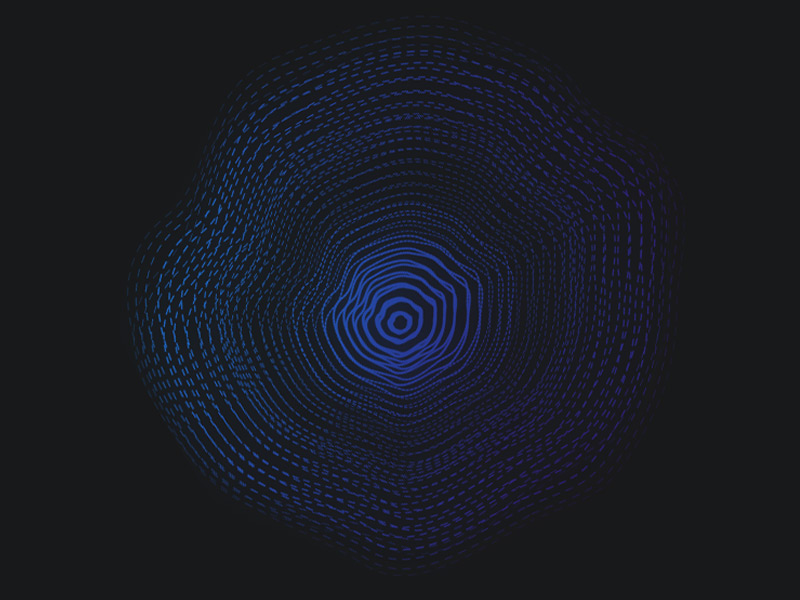
This is based on a shape with a dotted outline. You can also use a similar figure, but consisting of many small shapes, then there is more control and more similar to particles. But we will get dozens of times more shapes, and probably lower fps.

The shape is duplicated several times. An animation of smooth movement and transformation into a heart is created. For more abstractness, the figure also slightly cyclically deflects along different xyz axes and changes scale.

To add some «chaos» to the abstraction, the figure is duplicated. And a little rotation on the three axes is added to it.


It is possible to create the effect of overflowing color thanks to the available causian blur effect. We have simply moving ovals, which are heavily blurred. And in this way we create the effect of a shimmering gradient. And our figure is used as a mask, for this gradient.

No one of the glow effects is available to us. But we can simulate it, because drop shadow is available. And by masking this shadow with our gradient, we get a kind of glow effect. Which is also animated to create a slight «ripple» effect.
The size of the resulting json file is 221kb.
Probable improvements:
1. Remove rotation when transforming into a heart.
2. Try to adjust the dotted line individually for each line to reduce its similarity and add variety to the elements.
3. The transformation animation should be looped. But you need to work with looping all the rotations of both figures. The animation is further broken up into 3 blocks of frames: 1 — pulsation loop, 2 — transofrmation, 3 — heart pulsation loop.
4. Increase the number of shapes, but it is likely to slow down aniation.